Summary
Insurance companies are often associated with complex and confusing processes, and in 2019, Manulife's mobile health claim feature was no different. The 'Submit a Claim' feature was burdened with usability and technical challenges, resulting in a substantial number of complaints and unfavourable app reviews. We redesigned ‘Submit a Claim’ to so that individuals could easily submit a claim anytime, anywhere, and the results led to a 53% increase year-over-year in traffic and a 197% increase in claims made on the app.
Identifying Usability Issues
The old ‘Submit a claim’ feature was plagued with usability and technical issues. Users bitterly complained about it in our app stores, and it was a significant contributor to our poor app rating. The poor ratings and reviews began turning away prospective clients and sending them to our competitors.
The ‘Submit a Claim’ flow had glaring usability issues and needed to be rebuilt for each of the six claim types. We wanted to create a new claim flow to improve the usability, and reuse the same components for all of the varying types health and dental claims.
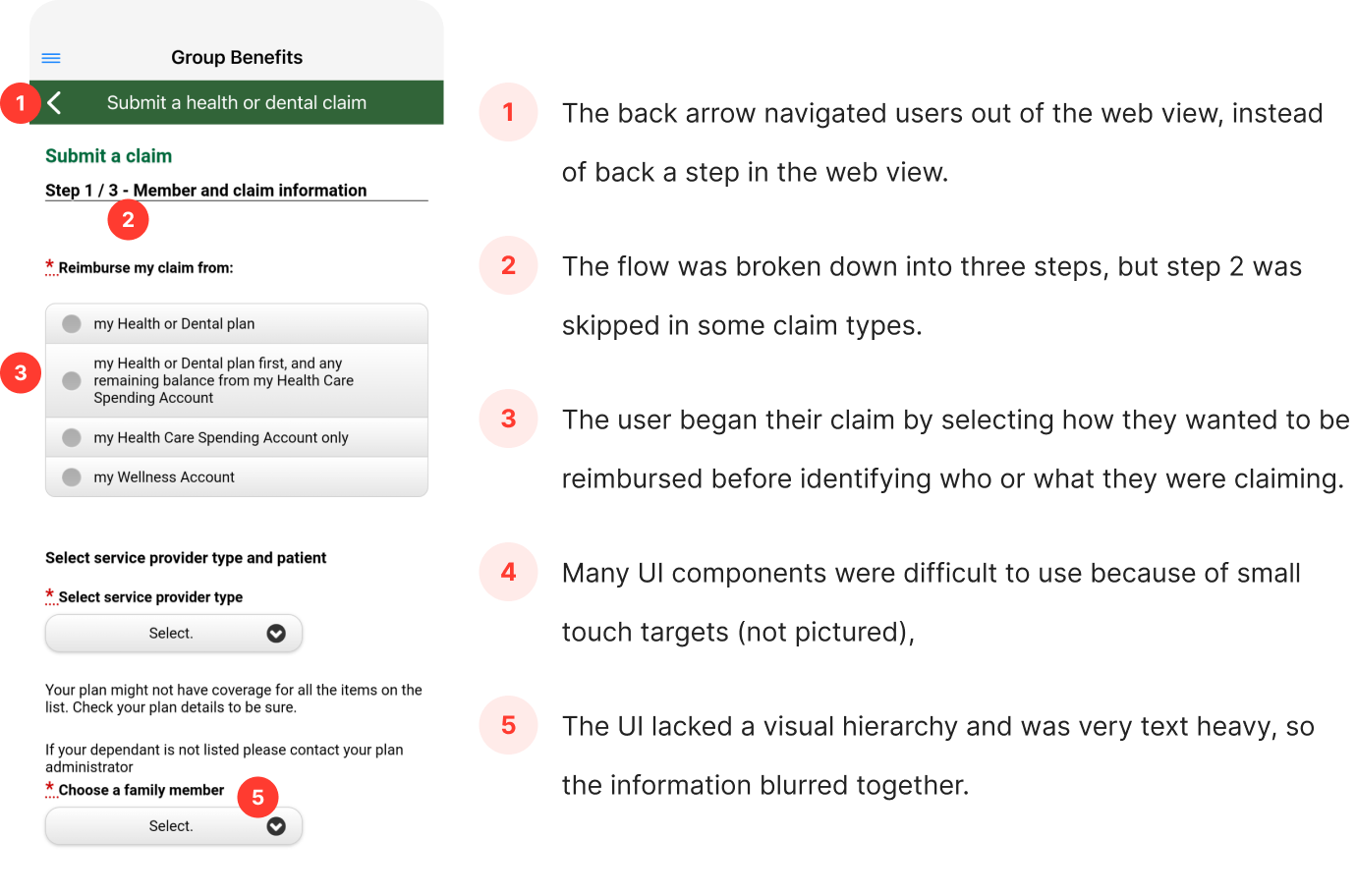
I reviewed the old flow to identify the key problems. There was a laundry list of visual and usability issues that needed to be addressed. Some of the major issues were:

Stakeholder Workshop
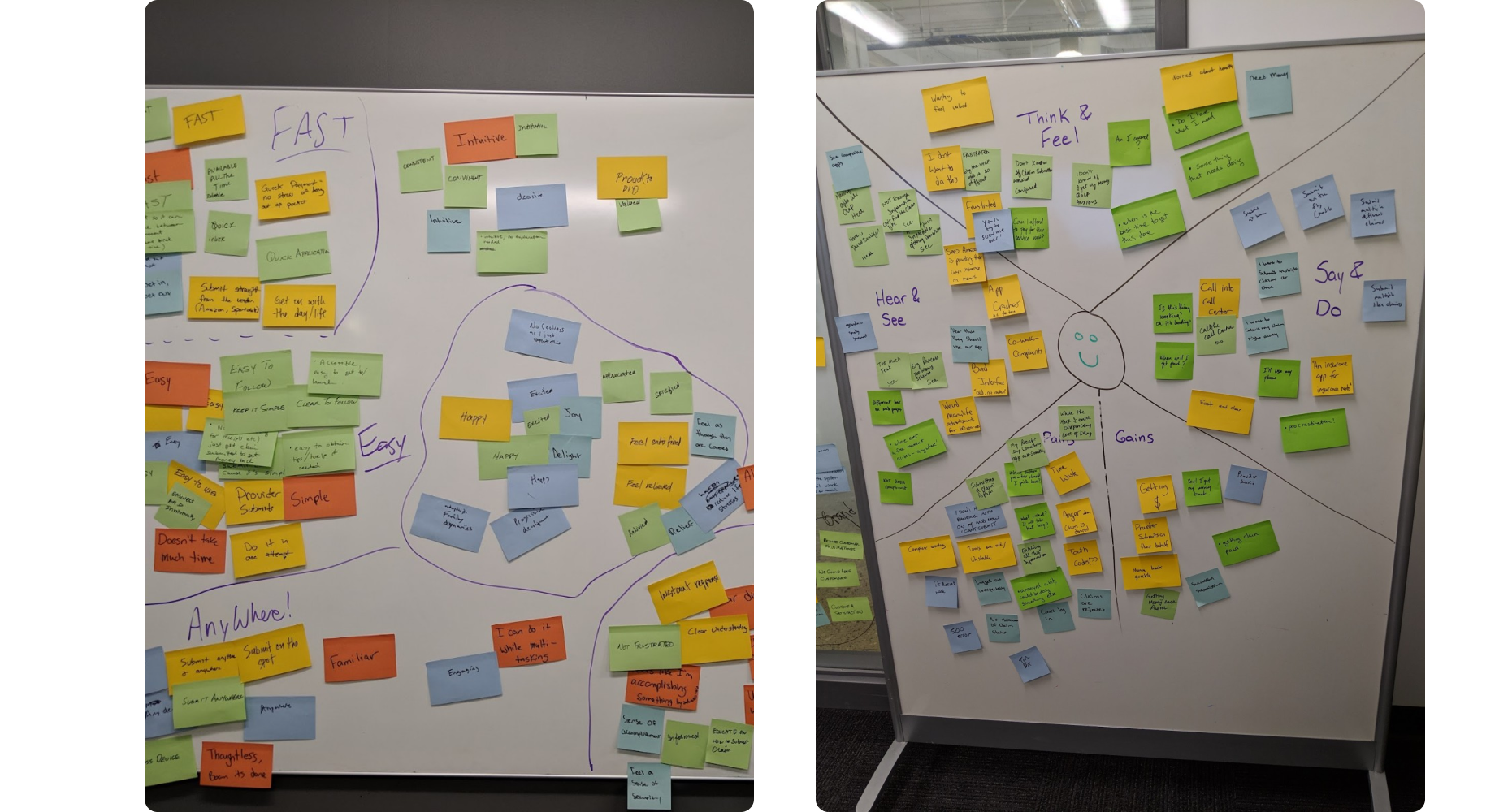
To address these issues and get business alignment, I organized a two-day design workshop with our business stakeholders. We delved into understanding our target persona, mapped the user journey, and consulted experts from various teams, including the call centre, claims processing, and UX research. This collaborative effort led to identifying key areas for improvement: preventing errors, enhancing ease of use, and simplifying language.

The Redesign
The redesign process involved extensive trial and error. I created various designs and conducted quick, iterative usability tests to ensure intuitive navigation. As the form evolved, we shifted to more in-depth testing to ensure alignment with the targeted user experience from outlined in the stakeholder design sessions.

Flow Restructure
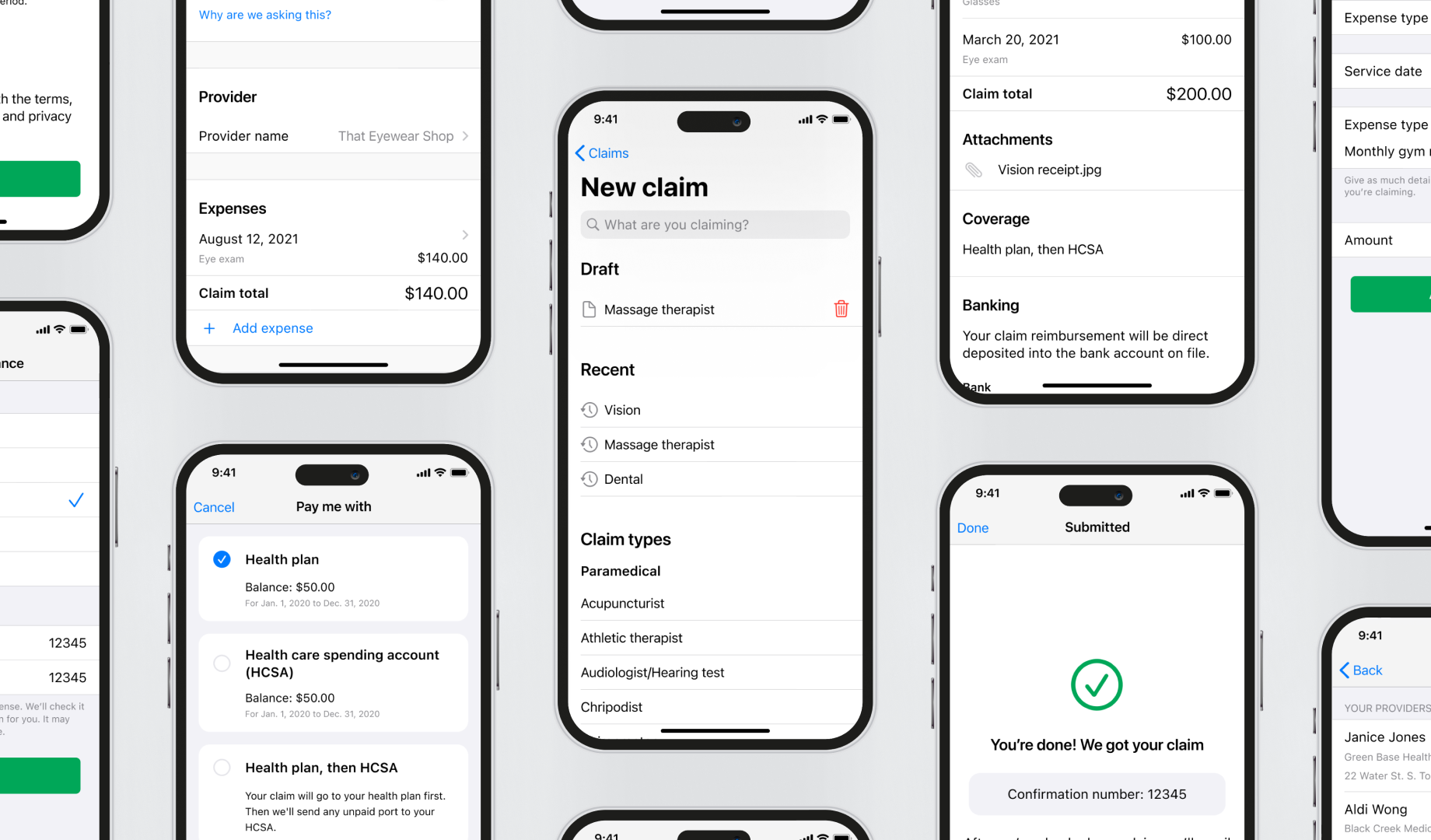
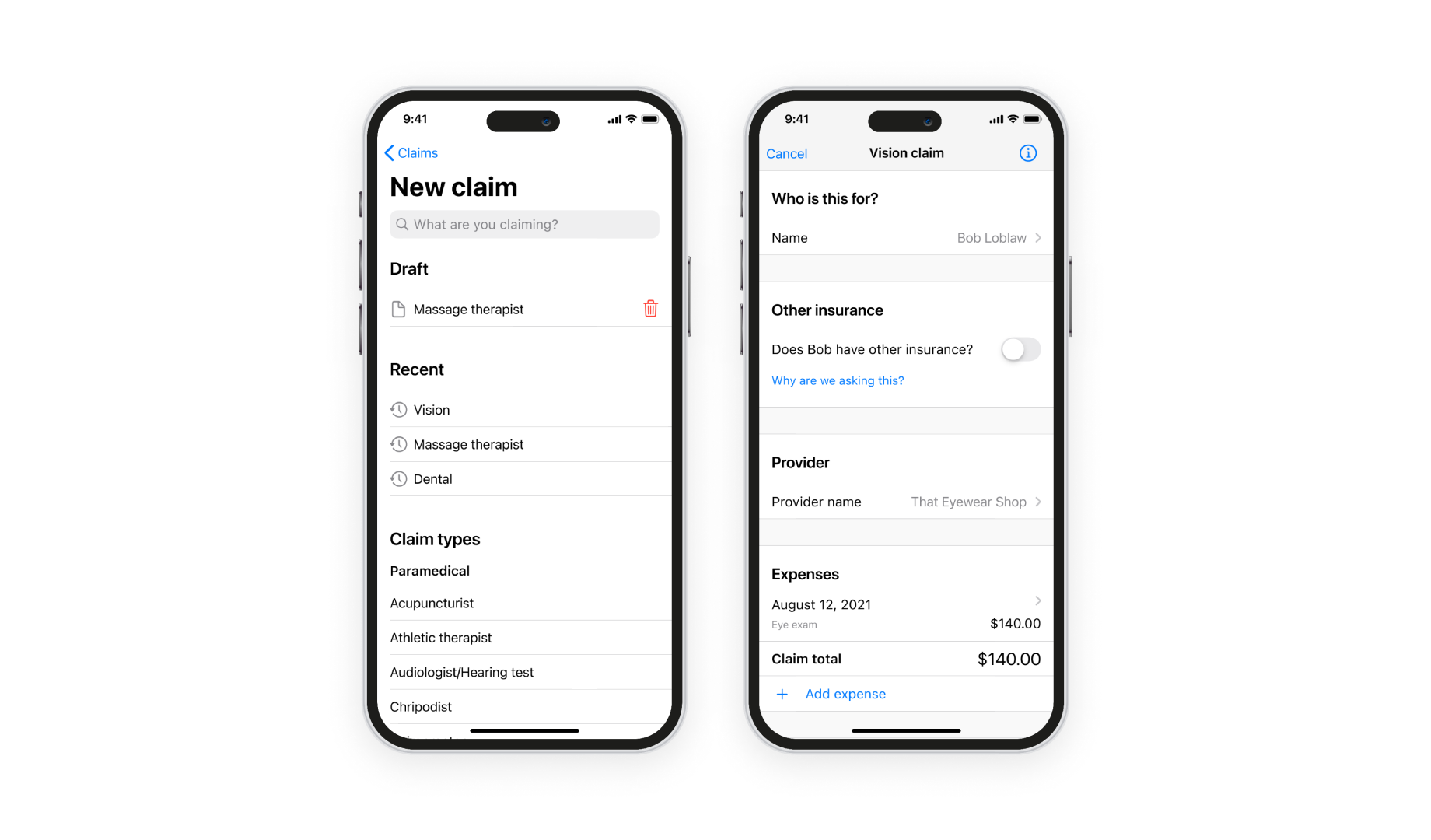
In the new flow, we eliminated the concept of "steps" since not all were relevant for every claim. Instead, we designed a single-page form that grouped questions into related sections following a "who, what, where" pattern, concluding with the reimbursement question. Simple sections remained on the form, while more complex ones, like adding expenses, redirected users to a new page.

Introduction of a Review Step
We introduced a confirmation page so users would review their information before submitting. This was both a usability and a business win; the confirmation page made it easy for users to spot mistakes, which resulted in more accurate claims. The confirmation page also served as a convenient location for banking information and mandatory terms and conditions acceptance for legal compliance.
Language Simplification
Our redesign prioritized simplicity, aiming to make actions self-evident without the need for explanatory text. We achieved this through two methods: UI changes and label adjustments. UI changes focused on refining the visual structure to convey meaning, reducing the need for explanatory text. Label adjustments aimed to shorten and clarify copy while maintaining accuracy, which was particularly crucial for accommodating French-speaking users, given Manulife's bilingual presence in Canada.
Wrap Up
Ultimately, the redesign resulted in a 53% increase in traffic YoY and a remarkable 197% increase in claims made through the app. The positive feedback and increased ratings in both the Apple App Store and Google Play Store were indicators of success. On Android, our rating rose from 1.8️ to 4.2️, and on iOS, it improved from 2.4️ to 4.4. This transformation not only enhanced our app's reputation but also served as a compelling feature to attract new clients to Manulife.